How to add jQuery, a JavaScript Library
# Introduction
jQuery is a lightweight, JavaScript Library which enables us to use JavaScript in a much easier way. jQuery takes many lines of JavaScript code and wraps them into methods that can be called using a single line of code. It thus makes it a lot simpler to do a lot of common tasks that requires many lines of JavaScript code.
# Adding jQuery
There are 2-ways to add/use jQuery on a website or blog:
# Downloading jQuery library and self-hosting it
The jQuery library can be downloaded from its official website jQuery.com 🔗.
It is a single JavaScript file, which is referenced/included with the HTML
*
Advantages of self-hosting jQuery
Benefits of self-hosting jQuery is that we can have complete control over the library and the version that we are using as we are not dependent on any 3rd party for performance or maintenance of the library.
Disadvantage of self-hosting jQuery
It may sometimes take time to download jQuery library from a self-hosted server and thus might increase latency.
# Including jQuery library from a CDN
If we don’t want to download and host jQuery, we can simply include it from a CDN (Content Delivery Network). We just need to include the script in our code and we are good to go.
But now the question arises that what exactly is a CDN?
A CDN (Content Delivery Network) is a network of proxy servers distributed globally throughout multiple geographic locations that work together to provide faster delivery of Internet content i.e. by allowing the users to have access to the cached content. This network of servers is distributed across many geographic locations, in order to respond directly to the end user’s requests for web content in a fast and secure way.
A CDN doesn’t actually host content, it basically holds the cached content (of the webpage), which improves the website’s/blog’s performance, in ways like:
Working of CDN (Brief depiction)
The CDN caches content from our website/blog, for example – HTML pages, images, videos and JavaScript files, which gets stored in each server that belongs to the CDN. Whenever a user tries to load the webpage, they receive these files from a server that is geographically closest to them. Thus, using a CDN has a profound impact on our website or blog’s user-experience. It can increase our website’s/blog’s speed, improve its performance and will make sure that all users have the same high-quality experience, no matter what their location is.
Advantages of using a CDN
As CDN is supported by multiple servers it will reduce latency and will thus improve the performance of the website/blog. Most CDNs will make sure that once a user requests a file from it, then it will be served from the server closest to them, which also leads to faster loading time (content delivery becomes faster). Further, our server load will decrease with higher availability, security and better usage analytics.
Disadvantage of using a CDN
The main drawback of using a CDN are: CDNs will add additional cost overheads, add complexity to our website and its deployment procedures and further suppose, some customer/user may have network filters which could block some CDN, thus preventing our content from being loaded.
Advantage of including jQuery from a CDN
CDN option of including jQuery according to me is better as it is supported by multiple servers, while if we self-host the jQuery, then we get restricted to the only server which hosts the website or blog.
Disadvantage of including jQuery from a CDN
Drawback of depending on a CDN is that, the CDN providers may eventually stop supporting/hosting a particular library/plugin of jQuery that we are using may be currently, while on the other hand keeping everything self-hosted will not cause any such issues.
The CDNs are used to host the jQuery library for faster access and improved performance. Luckily, there are various public jQuery CDN providers out there like:
# Conclusion
Rest it depends completely on the developer to choose whatever jQuery CDN provider they want to use, based on their liking or may just simply self-host it.
jQuery is a lightweight, JavaScript Library which enables us to use JavaScript in a much easier way. jQuery takes many lines of JavaScript code and wraps them into methods that can be called using a single line of code. It thus makes it a lot simpler to do a lot of common tasks that requires many lines of JavaScript code.
Note: There are many JavaScript libraries out there but jQuery is probably the most popular and the most extendable one (jQuery has plugins for almost any task out there and handles cross-browser issues very well).
# Adding jQuery
There are 2-ways to add/use jQuery on a website or blog:
- Download the jQuery library and self-host it.
- Include jQuery library from a CDN.
# Downloading jQuery library and self-hosting it
The jQuery library can be downloaded from its official website jQuery.com 🔗.
It is a single JavaScript file, which is referenced/included with the HTML
<script> tag (<script> tag should be inside the <head> section) as: <head>
<script src="jquery-[version].min.js"></script>
</head>*
[version] = Any version like 3.5.1
Note: The downloaded .js file is required to be placed in the same directory as the page where we wish to use it.
There are 2-versions of jQuery available for download:- Production version – Used for live websites as it has been minified and compressed
- Development version – Used for testing and development (uncompressed and readable code form)
Advantages of self-hosting jQuery
Benefits of self-hosting jQuery is that we can have complete control over the library and the version that we are using as we are not dependent on any 3rd party for performance or maintenance of the library.
Disadvantage of self-hosting jQuery
It may sometimes take time to download jQuery library from a self-hosted server and thus might increase latency.
# Including jQuery library from a CDN
If we don’t want to download and host jQuery, we can simply include it from a CDN (Content Delivery Network). We just need to include the script in our code and we are good to go.
But now the question arises that what exactly is a CDN?
A CDN (Content Delivery Network) is a network of proxy servers distributed globally throughout multiple geographic locations that work together to provide faster delivery of Internet content i.e. by allowing the users to have access to the cached content. This network of servers is distributed across many geographic locations, in order to respond directly to the end user’s requests for web content in a fast and secure way.
A CDN doesn’t actually host content, it basically holds the cached content (of the webpage), which improves the website’s/blog’s performance, in ways like:
- Improving website’s/blog’s load time
- Reducing the bandwidth costs
- Improving the content availability for a website/blog
- Improving the website’s/blog’s security
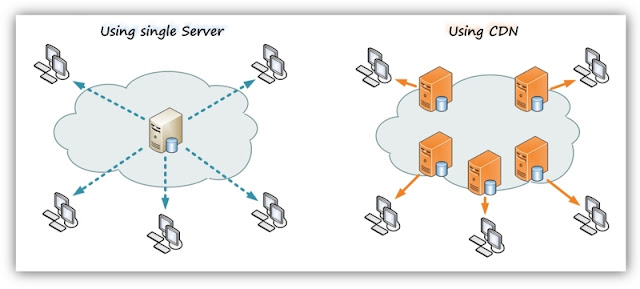
Working of CDN (Brief depiction)
The CDN caches content from our website/blog, for example – HTML pages, images, videos and JavaScript files, which gets stored in each server that belongs to the CDN. Whenever a user tries to load the webpage, they receive these files from a server that is geographically closest to them. Thus, using a CDN has a profound impact on our website or blog’s user-experience. It can increase our website’s/blog’s speed, improve its performance and will make sure that all users have the same high-quality experience, no matter what their location is.
 |
| (Left) Single-server-distribution & (Right) CDN-scheme-of-distribution |
Advantages of using a CDN
As CDN is supported by multiple servers it will reduce latency and will thus improve the performance of the website/blog. Most CDNs will make sure that once a user requests a file from it, then it will be served from the server closest to them, which also leads to faster loading time (content delivery becomes faster). Further, our server load will decrease with higher availability, security and better usage analytics.
Disadvantage of using a CDN
The main drawback of using a CDN are: CDNs will add additional cost overheads, add complexity to our website and its deployment procedures and further suppose, some customer/user may have network filters which could block some CDN, thus preventing our content from being loaded.
Advantage of including jQuery from a CDN
CDN option of including jQuery according to me is better as it is supported by multiple servers, while if we self-host the jQuery, then we get restricted to the only server which hosts the website or blog.
Disadvantage of including jQuery from a CDN
Drawback of depending on a CDN is that, the CDN providers may eventually stop supporting/hosting a particular library/plugin of jQuery that we are using may be currently, while on the other hand keeping everything self-hosted will not cause any such issues.
The CDNs are used to host the jQuery library for faster access and improved performance. Luckily, there are various public jQuery CDN providers out there like:
Google, Microsoft, Cloudflare, etc. which already host jQuery on their CDNs and all we have to do is reference the hosted jQuery library. (Google hosts the library via Google's CDN or Google Hosted Libraries and Microsoft also hosts the library via its Microsoft Ajax Content Delivery Network).
Google CDN
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
Microsoft CDN
<head>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.0.min.js"></script>
</head>
Cloudflare CDN
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
If one wishes to use the jQuery CDN that ensures the use of the latest version of jQuery then we may use a copy of the library from jQuery's public CDN:
<script src="https://code.jquery.com/jquery-latest.min.js" type="text/javascript">
</script>
Note: Advantage of using jQuery from Google CDN – As at present Google has the largest user base, many users will download the jQuery library when visiting various other sites. As a result, it will get loaded from the browser’s cache memory whenever they will visit your site, which will lead to faster loading time.
# Conclusion
Rest it depends completely on the developer to choose whatever jQuery CDN provider they want to use, based on their liking or may just simply self-host it.
Comments
Post a Comment
☑ Your comment will be accepted after moderation.